※この記事のアイキャッチ画像は、DALL·Eで生成しました。
様々なビジネスの場面において、自分のイメージを他者に伝えることは重要であり、且つ難しいことです。
NotebookLMで作成したPodcastのような音声概要です。チームメンバーと共有したい方やお忙しい方、タイパを優先させる方におすすめです!
※漢字や英単語の読み方については、一部誤りもあることをご容赦ください。
この記事のインデックス
伝わりやすいデザインとは?
より伝わりやすくするために、世の中には様々な資料が用意されています。
しかし、伝える側がどんなに試行錯誤して作成した資料であっても、相手の理解度やそれを見るタイミングによっては、全く伝わらないといったことも起こり得ることです。
100%の伝達は無理でも、せめて万人が短時間で理解しやすい資料を作ることで、ビジネスを優位に進めることができるでしょう。
今回はそんな伝わりやすい資料を作成するためのデザインテクニックについて記事を書きます。
レイアウトで伝える
まず、レイアウトをデザインしていくうえで、基本的に抑えると良いルールについて解説していきます。ポイントは、以下の4点です。
- 揃える
- まとめる
- 強調・排除する
- 統一感
揃える
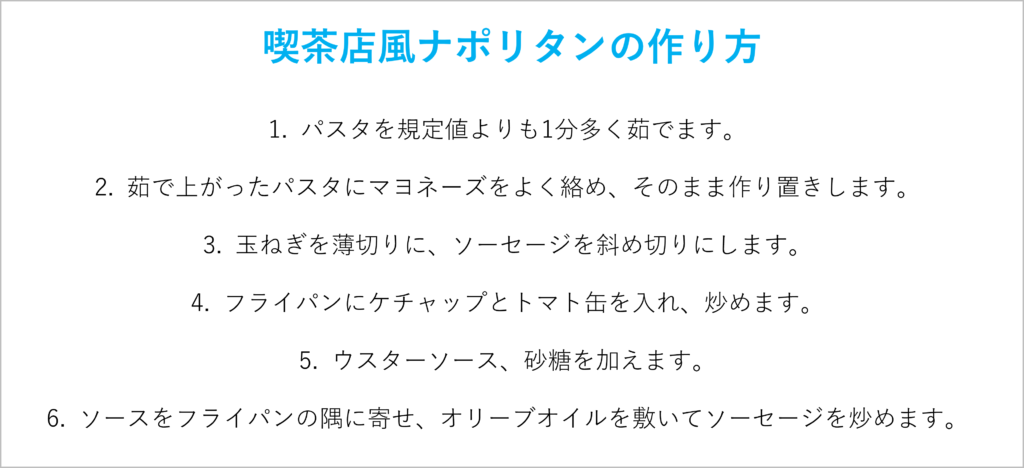
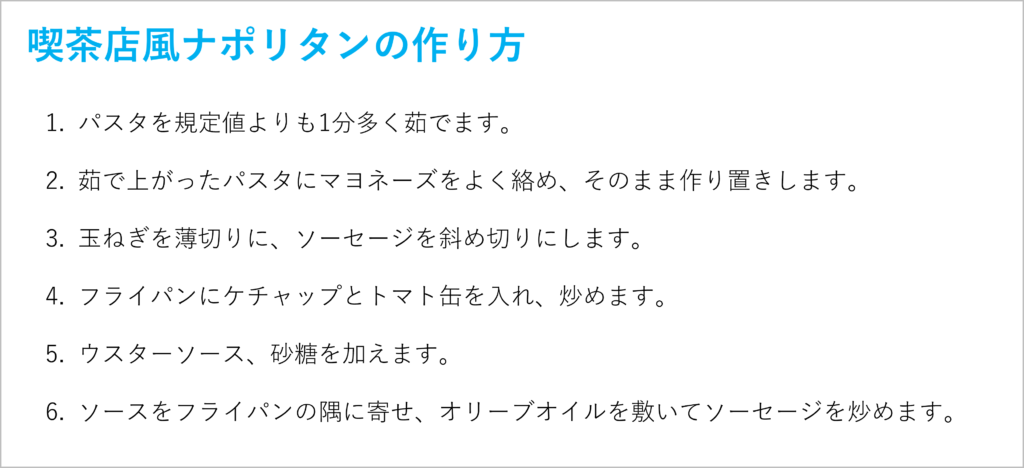
以下は、よくある箇条書きレイアウトの例です。
①のレイアウトはすべてのコンテンツを中央寄せしています。この場合、題名は良いのですが、リストはどこから読めばいいのか分かりにくく、目線移動が頻繁になって疲れさせてしまいます。
対して、②のレイアウトはすべてのコンテンツを左寄せしています。これなら、読みては常に同じスタートラインからリストを読むことができ、目線移動を最小限にすることができます。
文書を読む際に、人の目線はZ型に移動するため、スタート地点はどの行でも同じ位置が見やすいと言えます。
目線移動について、詳しくはこちらの記事を御覧ください。
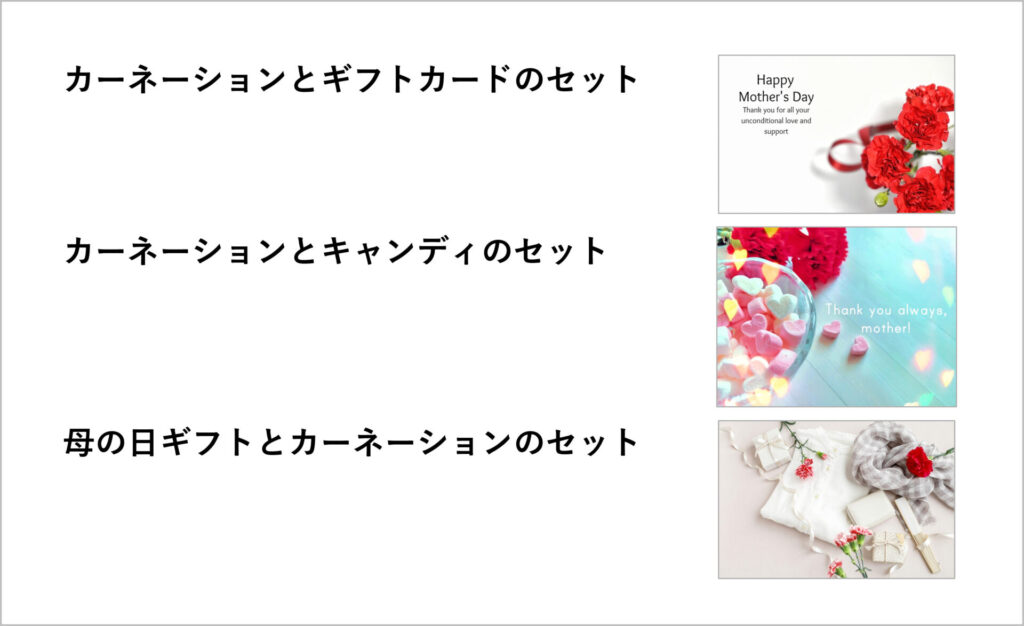
また、次のように画像がある場合は、画像や見出しの出だしはもちろんのこと、画像の大きさも揃えた方が見やすいですね。①の例では真ん中の画像の横幅揃っていないため、②のように高さが変わっても横幅を揃えた方が見やすいですね。
もし、画像が横並びになっている場合は、逆に画像の高さを揃えた方が見やすくなるでしょう。
また、画像配置が右側 or 左側かについては、読む人にとって言葉が分かりにくい場合はイメージを先に伝え、分かりやすい言葉の場合はイメージを後に配置し、言葉を理解した後にイメージさせて印象を残しやすくすると良いでしょう。
まとめる
以下はフルーツを販売するお店のメニューです。
①はタイトルとメニューの文字の大きさが同じで、且つそれぞれの要素に隙間がないため、どの写真がどの説明か分かりにくいと感じてしまいます。
②はタイトルを強調し、要素同士をグルーピングして隙間を空けたことで分かりやすくしています。メニューリストの隙間は引き締めることで一体感を出しています。
次は写真なしで分かりやすくまとめる例です。
強調・排除する
以下は乗車人員の集計から、新宿駅の利用者が多いことを示す資料ですが、①の例は色が気になってしまい、結果に集中することができません。
②の例は色数を減らして新宿を強調することで、新宿駅の乗車数が多いという結果に、集中できるようにしています。
自分が伝えたいこと、もしくは相手が知りたいこと以外の情報はノイズとなってしまいます。ちゃんと伝えるべきことが伝われば、不要な情報は大胆にカットすることも重要なのです。
統一感
伝わりやすい資料を作成する上で、これまで説明してきた「揃える」「まとめる」「強調する」をルール化し、資料の作成途中で変更したりせず、一貫性を持たせることが重要です。
統一されたルールがあることで、読み手は新しい情報が目に入っても、躊躇することなく読み続けることができるようになります。
これは資料作成に限ったことではなく、WEBサイトや冊子、マニュアルなどを作成するうえでも抑えておいた方が良いポイントです。
レイアウトの事例
ここからは、これらの基本を踏まえた上で、具体的なレイアウトの事例を紹介していきたいと思います。
情報を色でカテゴライズする
多くの情報を見やすく表示するためには、複数の情報をいくつかの種類にカテゴライズすることが非常に有効です。
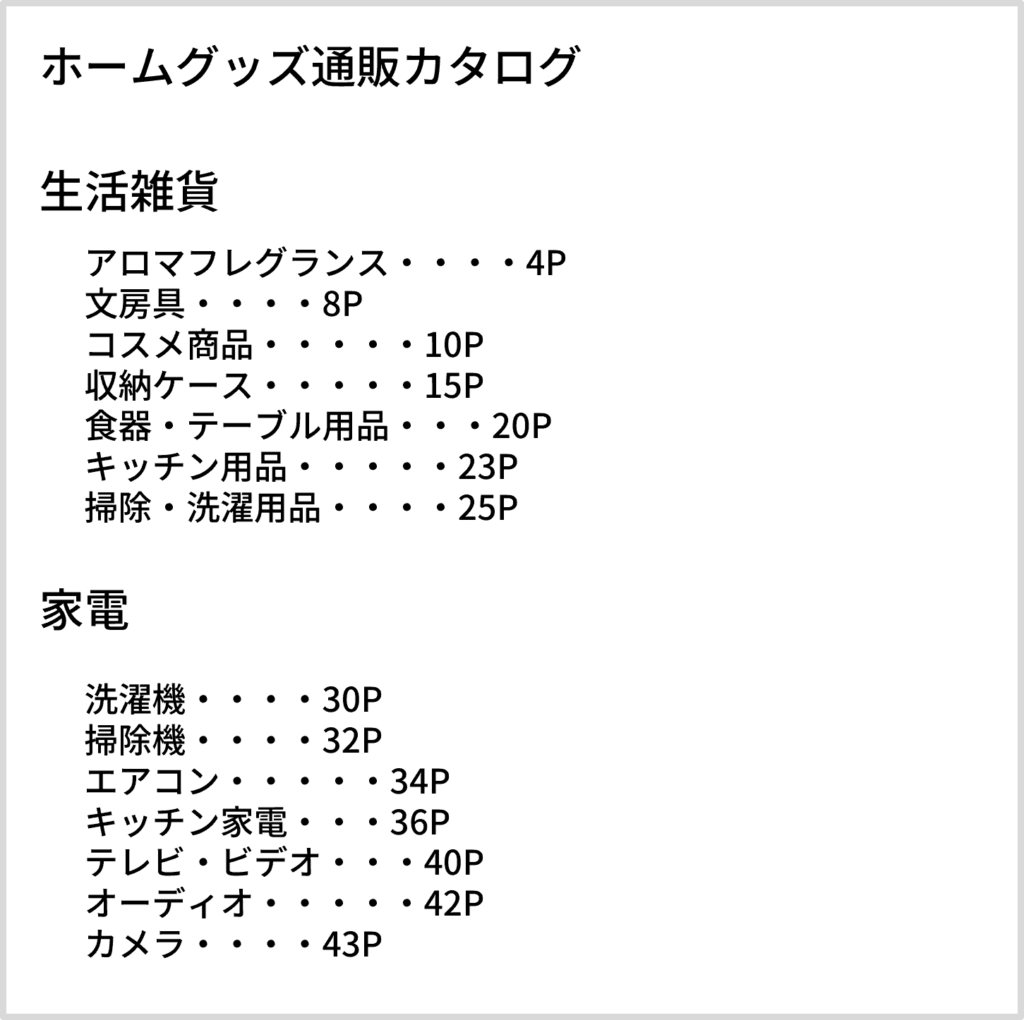
以下は通販雑誌の目次を作成したものです。
①は商品をカテゴライズし、ページ番号を振っただけの目次です。平坦でごちゃごちゃに見えて、なんだか分かりにくくありませんか?
②はカテゴライズされた商品を色分けした目次です。見出しだけでなく、左隅に見出しと同色の縦線を入れることで、目的のカテゴリーのみに目線が行き、不要な情報を排除することができているかと思います。さらに、ページ番号の位置を揃えることで、まとまりがあって清潔感のあるデザインに見えるかと思います。
大切な情報に集中させる
相手に伝えたい情報がたくさんあるからといって、漏れなく伝えたいと思うがあまり、情報を詰め込みすぎてしまうと本末転倒です。
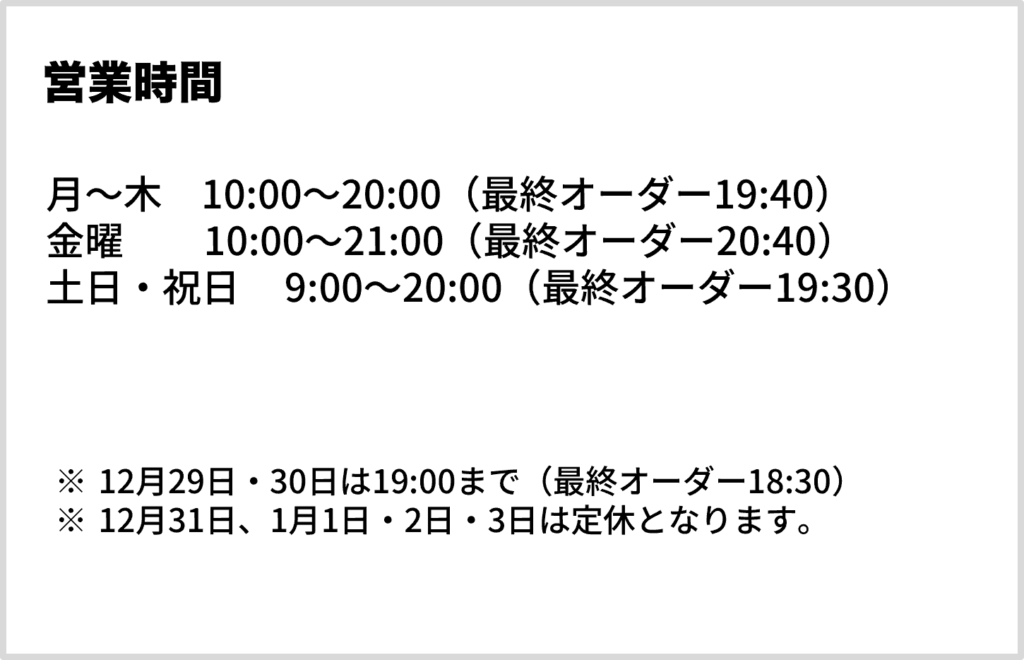
たとえば、以下は店舗の営業時間を張り出すポスターの例です。
①は伝えたい情報をすべて詰め込んだポスターです。
これを見る顧客の立場に立って考えると、果たして本日はどの時間が営業時間に当たるのか、迷ってしまうポスターになっています。
②は伝える情報を絞り込んで、まずは本日の営業時間に目が行くように作成しています。
他の曜日に来店される顧客には、下部の情報を見ることで分かるように掲示しています。
しかし、店主は、「これでは毎日貼り替えるのが面倒」と思うかもしれません。そんなときこそ、掲示を液晶ディスプレイなどを使ったデジタルサイネージにしてみるというのがお勧めです。デジタルサイネージにすることで、紙やインクなどの資源も使いませんし、これを貼り替える時間的なコストも削減できます。
また、ずっと掲示したままの看板はやがて汚れてしまいますが、デジタルサイネージなら定期的に画面を拭くだけで清潔感を保つことができますね。
情報のコントラストを高める
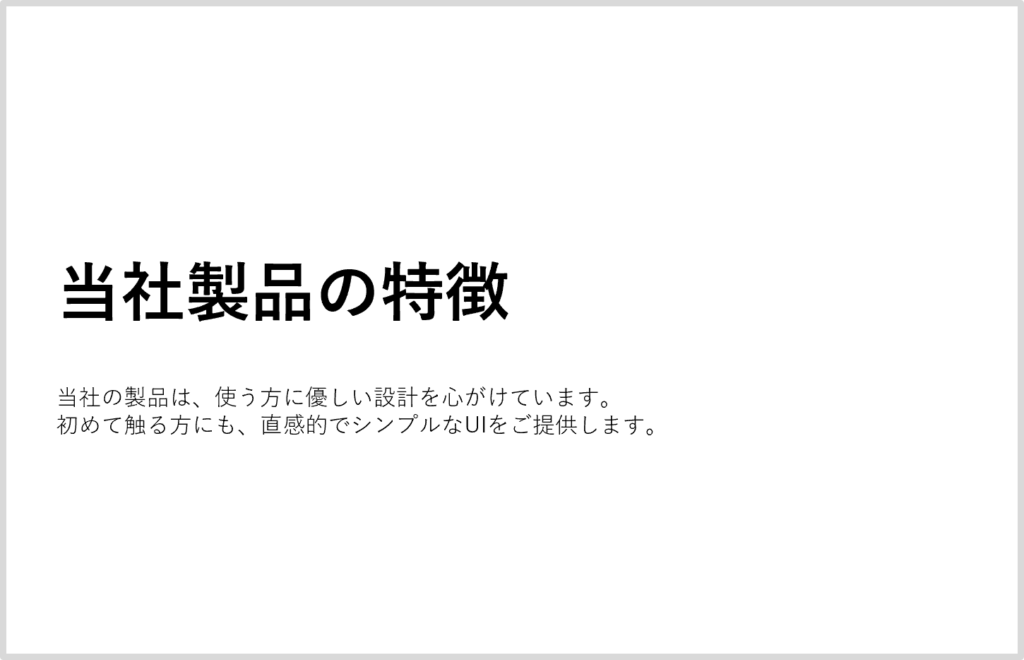
文字の太さや色でメリハリを付ける例をご紹介しましたが、背景を変えることで、さらにコントラストを高める方法もあります。
①は余白の中に大きく太い文字でタイトルを付けることで、清潔感やスッキリとした印象を出している例です。
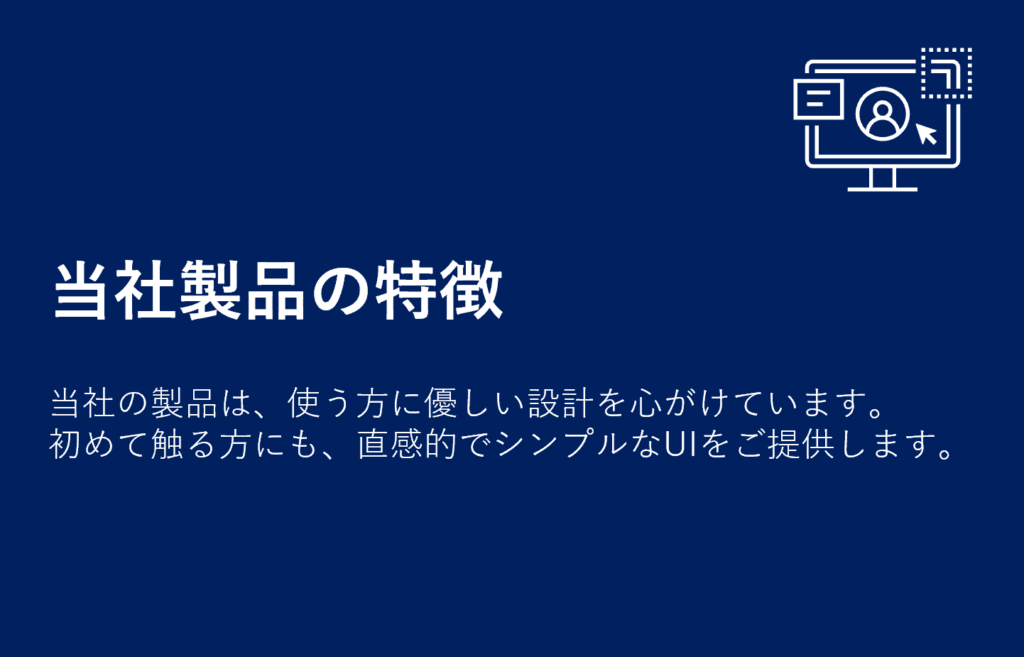
②は背景色を変更することで、これまでとここから先の区切りを付けると共に、背景色と文字色でコントラストをつけ、メリハリを出しています。背景を濃くすると細い文字の視認性が低下するため、説明文のフォントを少しサイズアップし、視認性を確保しています。
さらに、右上にアイコンを設けることで、製品のイメージを抱かせるようにしています。
こういった方法以外に、背景に商品のイメージ写真などを使う方法もありますが、その場合でも文字と背景のコントラストに気を配り、視認性を下げることがないようにすることがポイントです。
写真と文字を組み合わせるには、写真を背景にしてトーンを下げ、メリハリのある文字色を重ねることでメリハリを作ります。
また、情報量が多すぎると見る人にすぐに意図が伝わりにくくなるため、情報を絞り、最初にインパクトを持たせたい情報を強調するのがコツです。
特に数字は認知が早いため、最初に数字でインパクトを持たせ、その後内容に興味を持ってもらうようにします。
伝わりやすい図やグラフとは?
レイアウト同様、伝わりやすい図やグラフを作成するためのルールやポイントについて解説していきます。
- 表にする
- 比較させる
- 階層化する
- 関係性を見せる
- ストーリーを見せる
- 時系列で見せる
表にする
多くの情報をひとつにまとめる際に、よく使われるのが表です。
表では、縦軸・横軸にそれぞれ分類のキーとなる項目を設定し、複数の情報をそのキーを切り口としてまとめることができるのが特徴です。
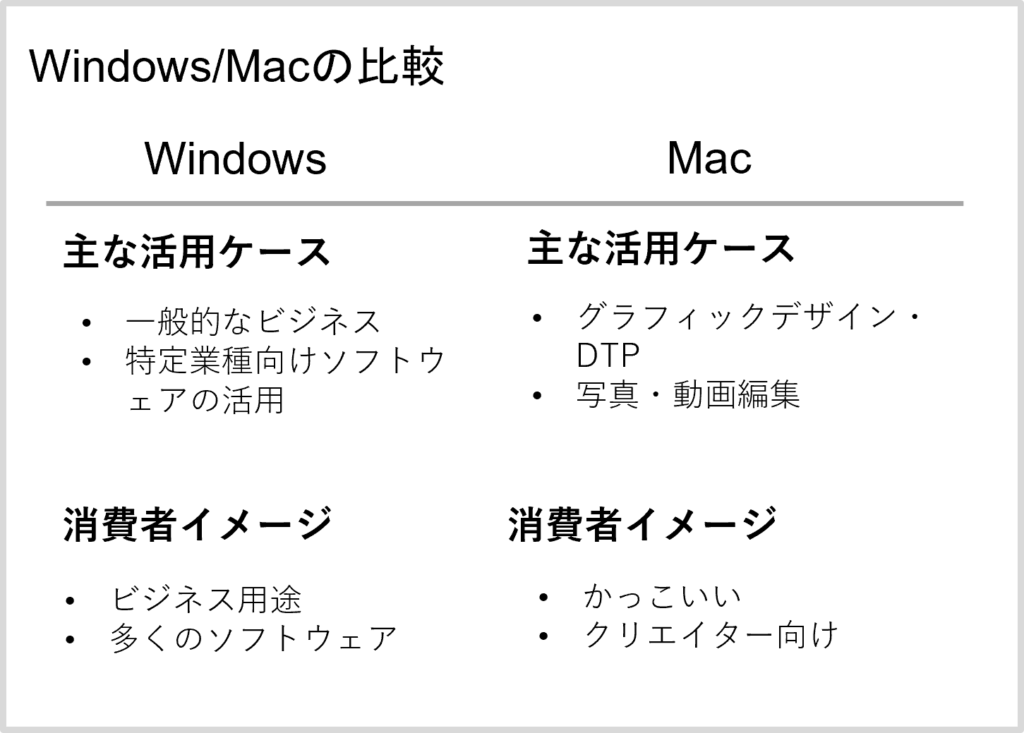
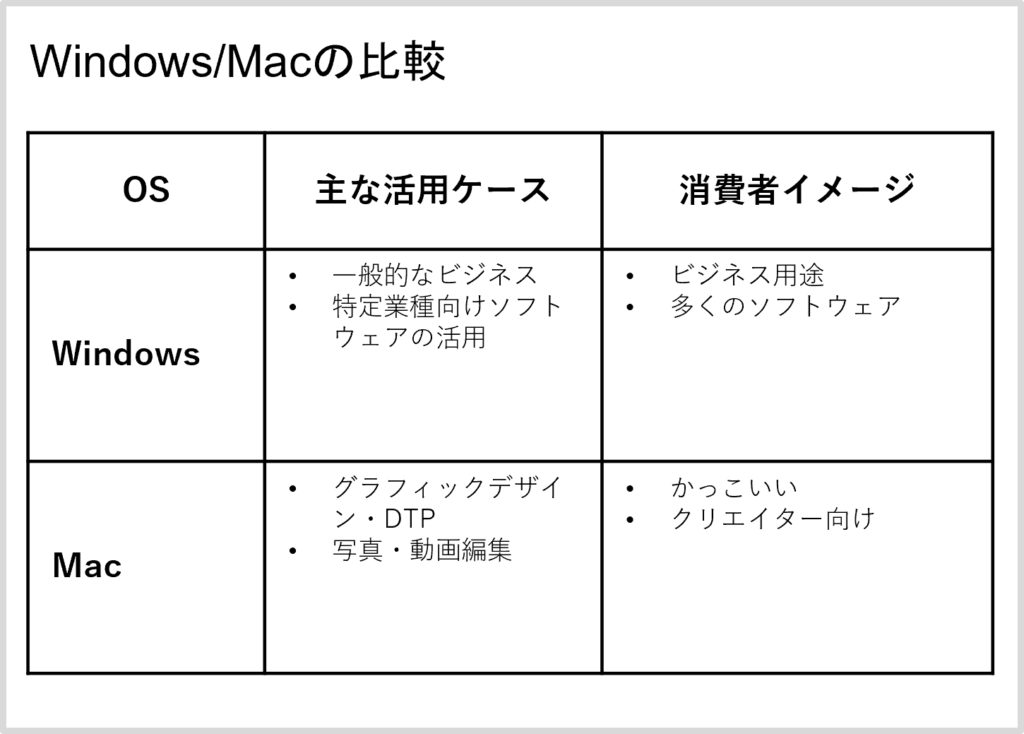
①は箇条書きで一見分かりやすそうに見えますが、比較対象が多くなればなるほど、文字数が増えて複雑になります。
複数の情報を比較する際は、②のようなマトリクス表が便利です。項目名などを複数記述する必要もないですし、比較する際にも見やすく、ひと目で内容を把握することができます。
また、シンプルに文字情報を目立たせて文体の統一化などを行うことで、なるべくノイズが入らないようにし、さらに見やすく情報を整理することができます。
比較させる
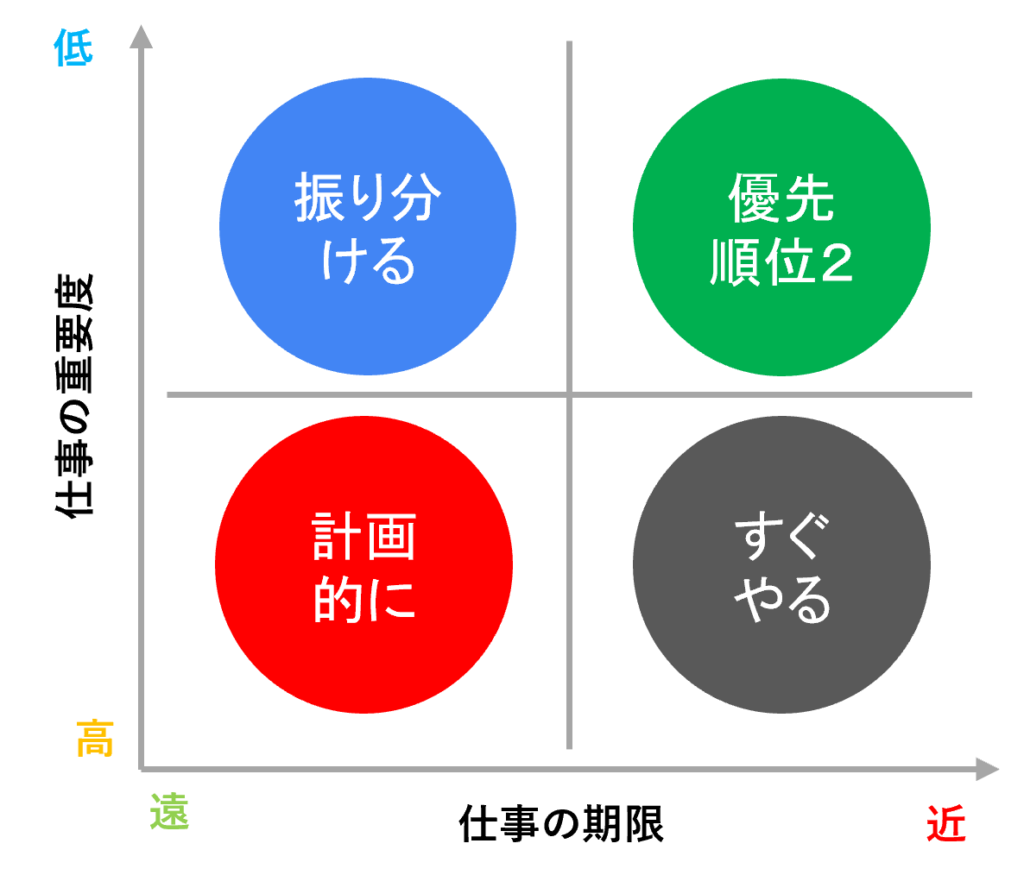
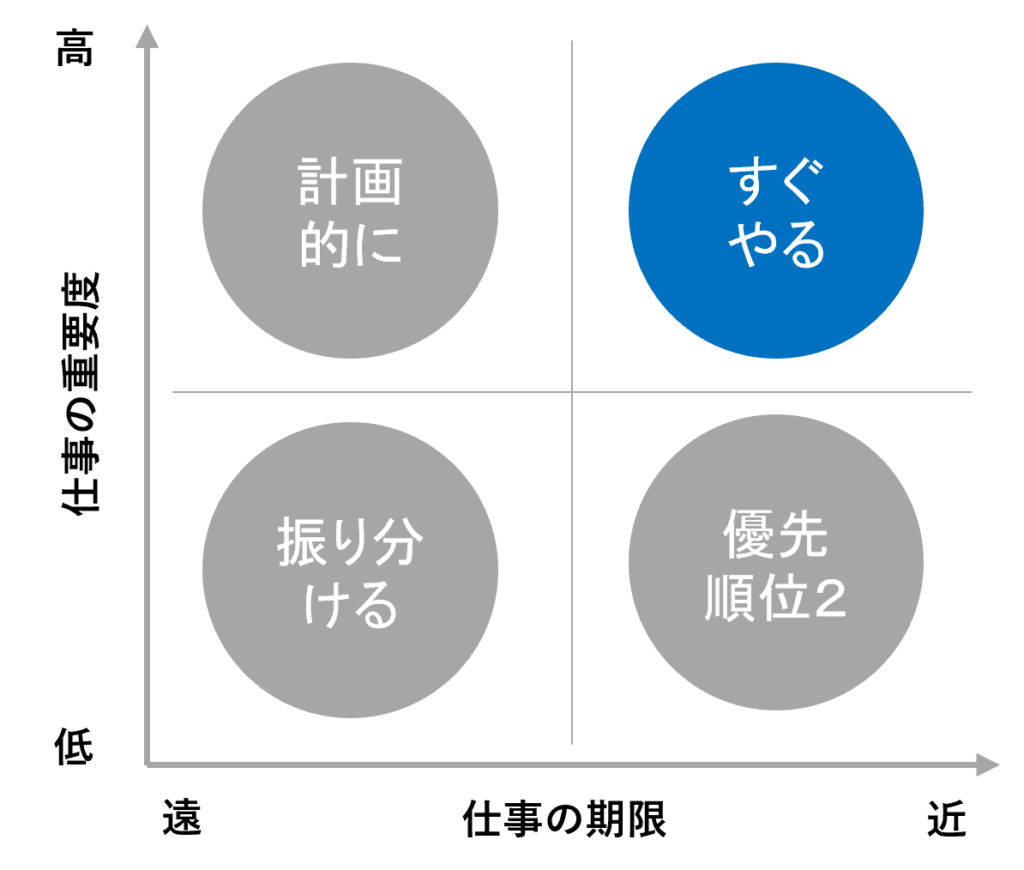
情報を分かりやすく比較検討する際によく使われるのが「4象限マトリクス」です。
4象限マトリクスでは情報をX軸、Y軸で4分割し、情報を位置で比較します。
あくまでも位置で比較するため、項目ごとに色分けしない方が見やすいです。
また、縦軸の「高」は現実では上であるため、上側に配置します。同時に情報の重要度を右上がりにし、右上に最も重要なポイントを配置するのがお勧めです。
階層化する
階層化は、よく組織構造や理論の説明、レイヤー別の説明などに用いられます。
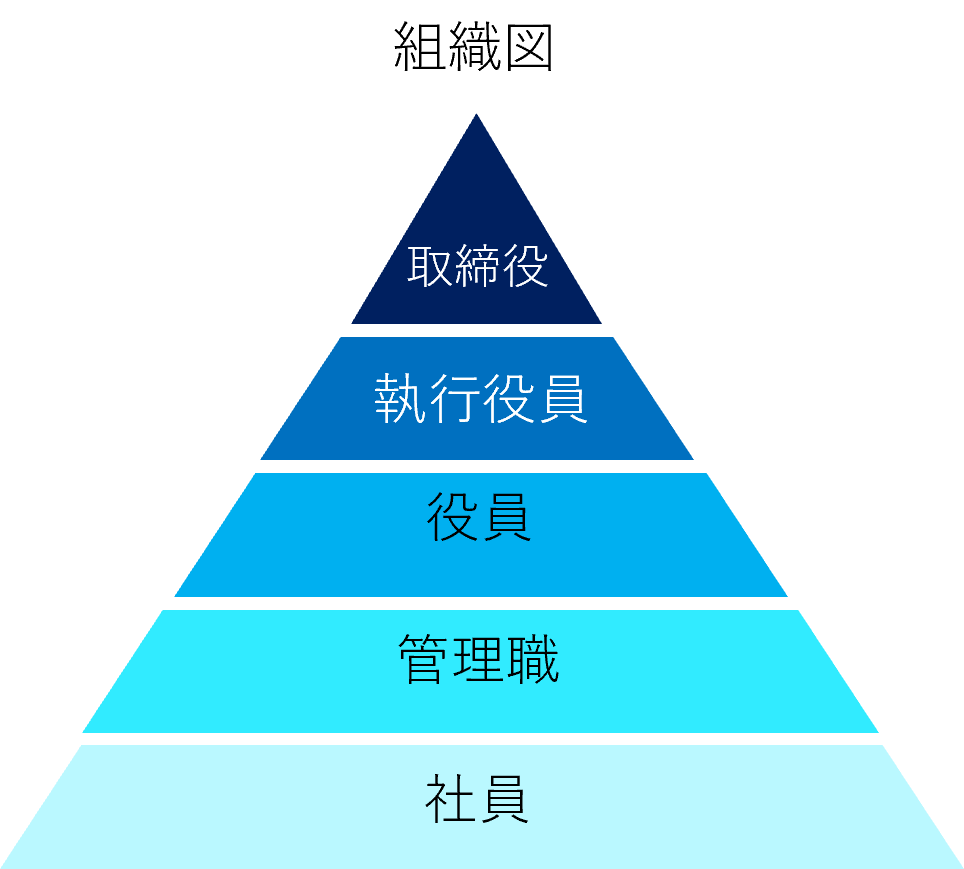
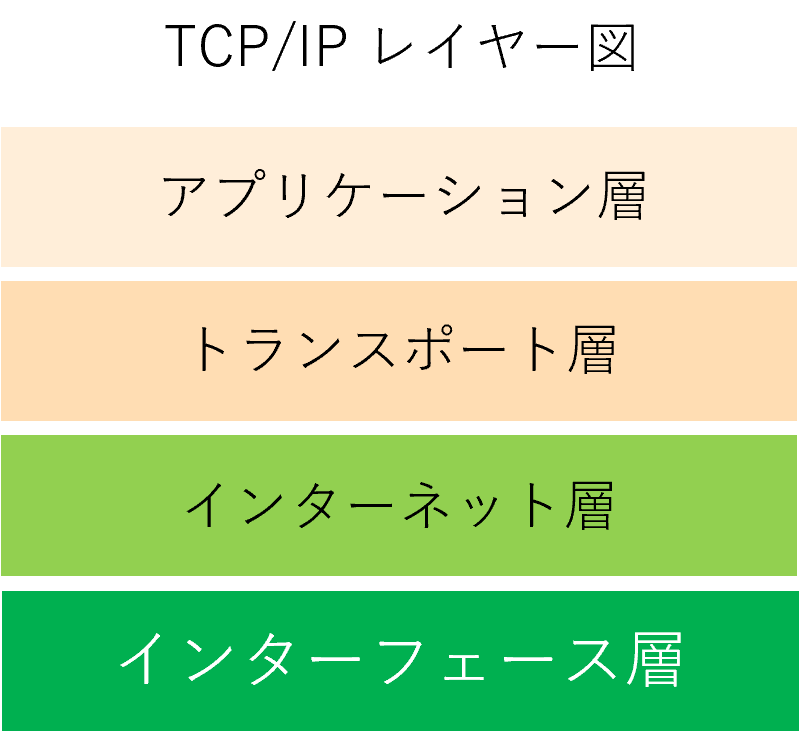
よく使用されるのが階層図です。階層図には、上に行くほど重要性が増す「ピラミッド型」や下から順に積み上げていく「レイヤーモデル型」があります。
①のピラミッド型はヒエラルキー型とも呼ばれ、よく組織図などに用いられます。同じピラミッド型でも、下から順に積み上げていくタイプもあります。
②のレイヤーモデル型は、よく理論図などに用いられます。①と異なり、階層ごとにレベル分けはされておらず、一つの目的をレイヤーごとに分け、それぞれ分解して考えることで、トラブル発生時に要因を分析しやすくしたり、目標のクオリティを向上させたりする場合に最適な図です。
いずれの場合でも、意図する方向へ向かってグラデーションを作ることで、ユーザーの視線移動をコントロールすることができます。
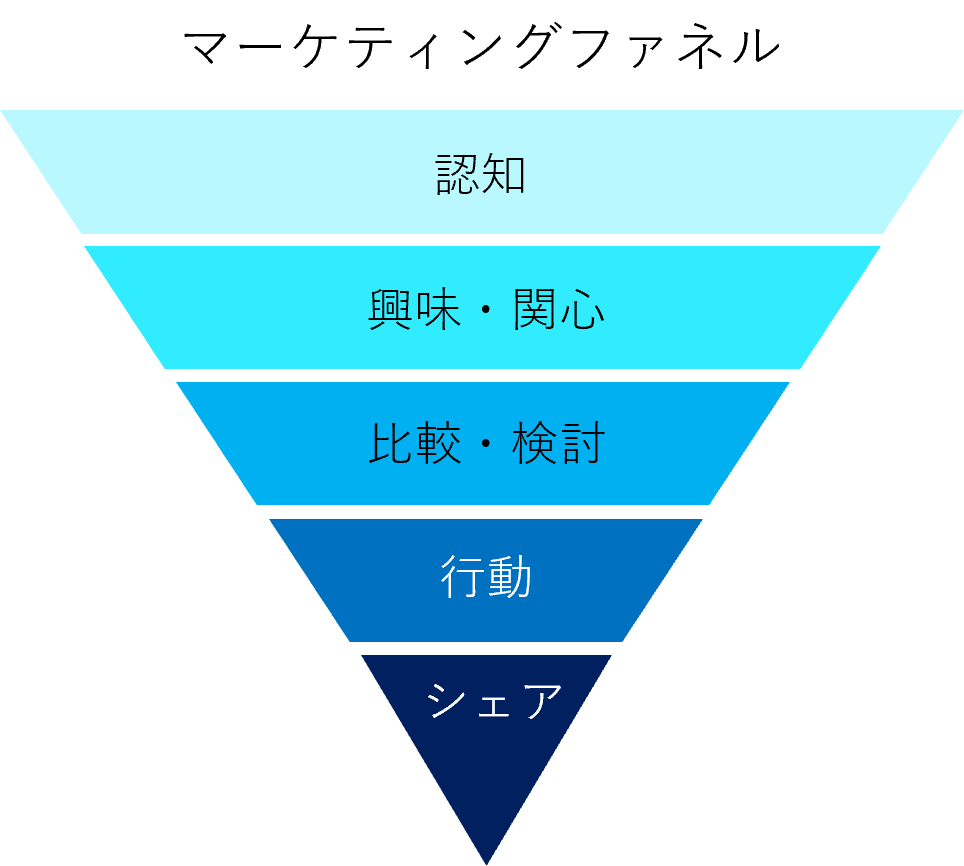
さらに、マーケティングでよく用いられるのが「ファネル型」です。
上から下へと順に段階が進んでいくことを表す図です。
たとえば③の図のように、ユーザーが商品を認知してから購買、そしてシェアに至るまでに絞り込まれていくことを論理的に表したりする場合に用いられます。
現在、どの段階にどのくらいのユーザーが存在しているかを、他者へビジュアル的にシェアする場合にも有効な手段です。
関係性を見せる
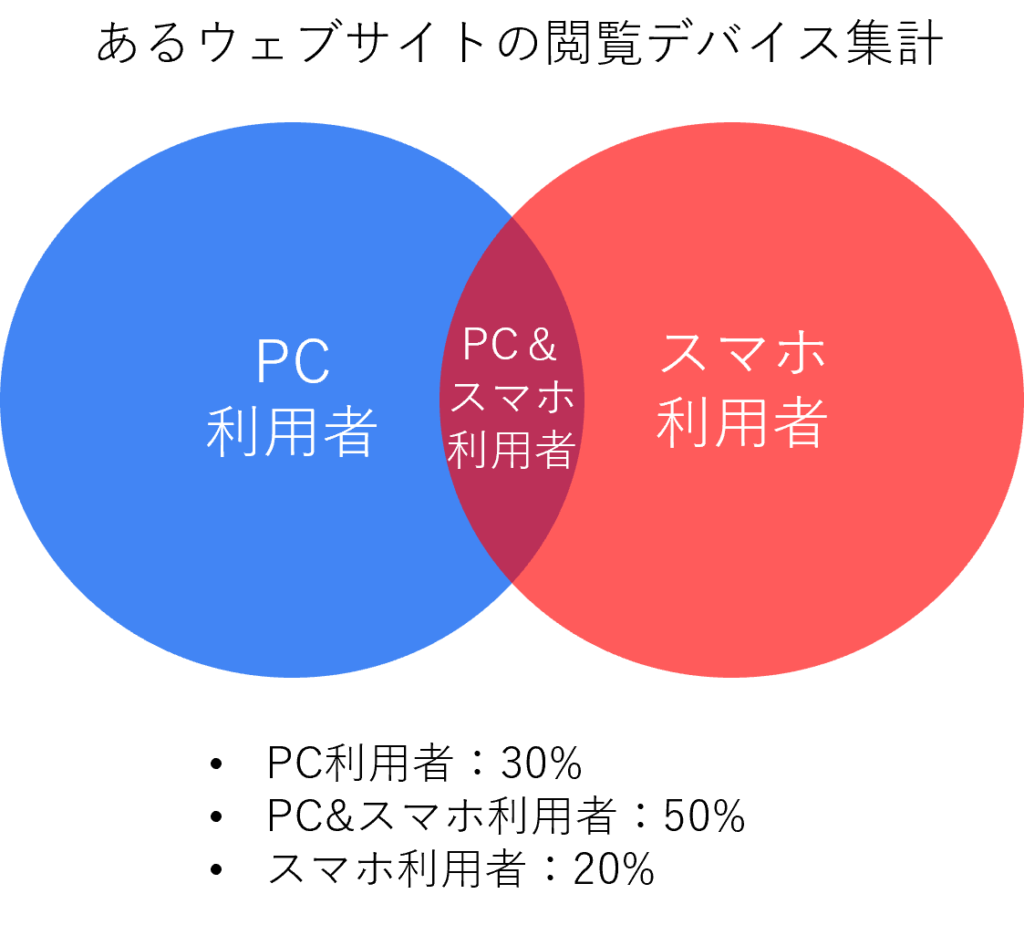
情報と情報の繋がりや影響力、シェアなどを可視化する際に、有用な図が「リレーションシップ図」です。
①は単純に3つの項目の関係性のみを表したものです。下部にそれぞれのシェアが記されているので、それと合わせて見ることになります。
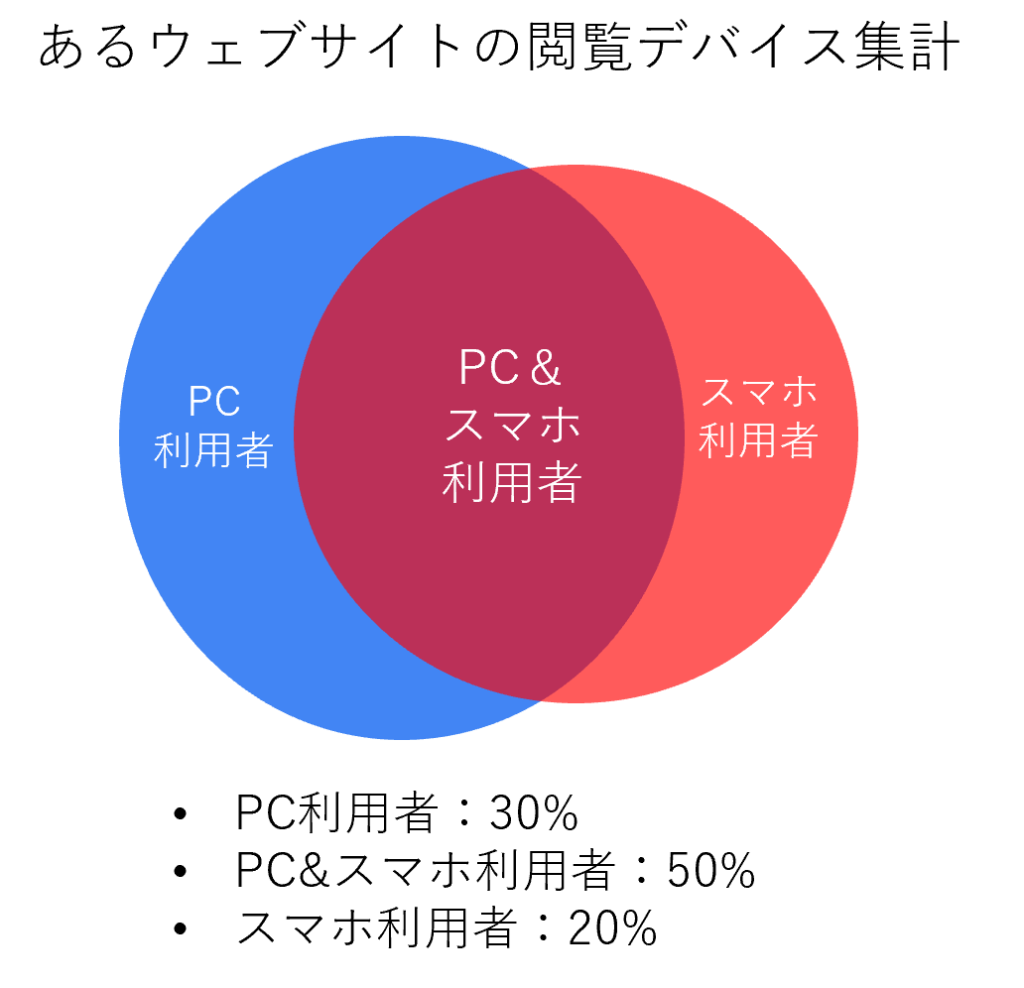
②は関係性のみならず、それぞれのシェアについてもビジュアル化しています。
そのため、どの項目がより重要性が高いのかをひと目で訴求することができます。
ストーリーを見せる
事業やサービス、新商品開発などについて、そのスキームを上司や取引先にプレゼンスしたいということがよくあるかと思います。
そういった場合に、フェーズを分割して分かりやすくビジュアル化することが重要です。
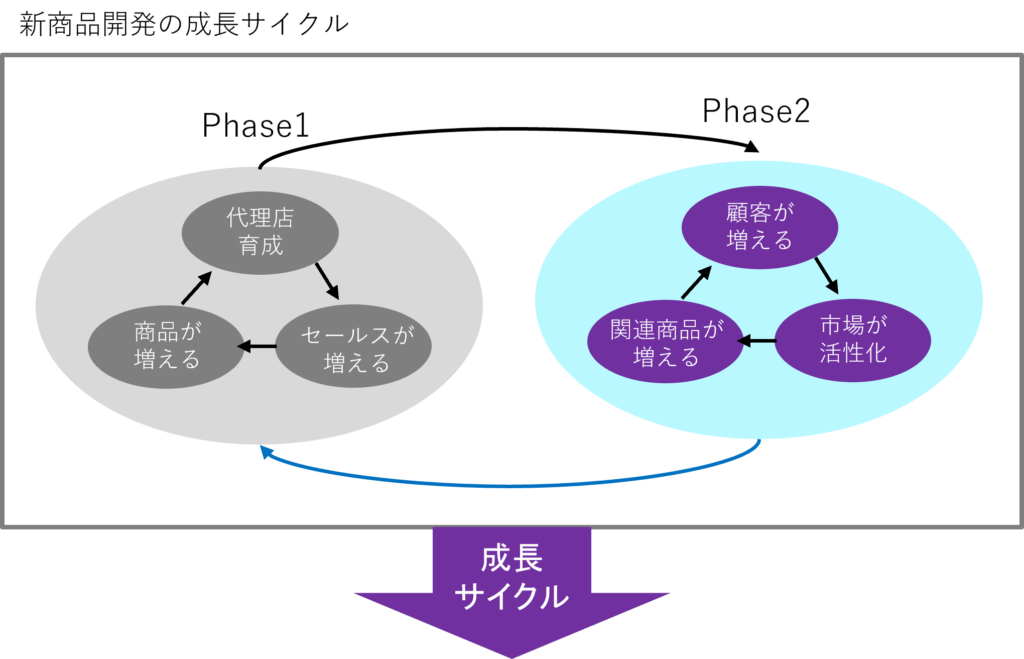
以下は、新商品開発の成長サイクルをプレゼンするための図です。


①は成長サイクルをフェーズごとのフローに分け、それらを循環することで成長サイクルに入るというイメージです。
しかし、形の異なる図が多く点在し、ビジュアルを見ただけでは頭に入ってきません。
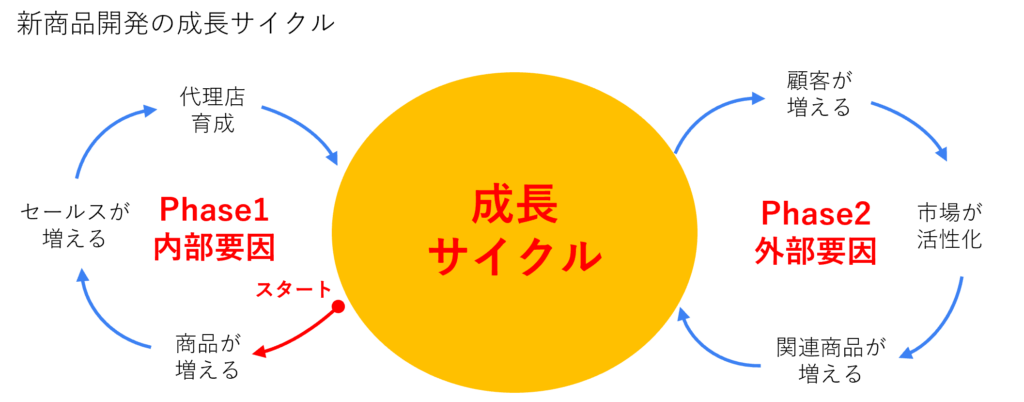
対して②は、シンプルにすべての要素を3つの円で表しており、ビジュアルだけでそのストーリーが頭に入ってきやすくなっています。
また、それぞれのフェーズが何を示すのかを明確化し、3つの円にテーマを持たせます。
さらに、サイクルのスタート地点を分かりやすくマーキングすることで、自然に視線が順番に流れるようにしています。
このように、ストーリーとそれぞれのテーマや目的を分かりやすくすることがプレゼンスのコツです。
時系列で見せる
仕事でスケジュールをシェアすることは、非常に利用頻度が高いビジュアル化だと思います。
スケジュールというのは、「誰が、いつ、何を」、そしてそれを「いつまでに、どのレベルまで」という仕事の基本をシェアする図です。
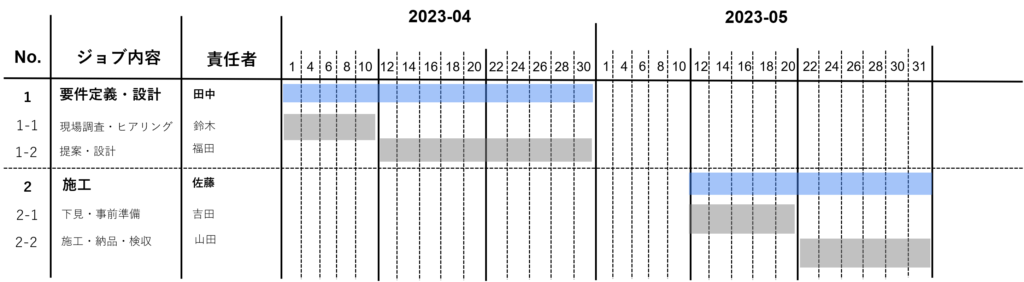
以下は、システム構築の工程を記した工程表です。


①は開始日、終了日をテキスト表示しただけなので、工程のイメージが伝わってきません。
一方、②は横方向に日程を並べ、それぞれのジョブの長さをビジュアル化したガントチャート形式です。
ガントチャートを使用することにより、各ジョブの長さや重なりがひと目で分かるようになり、スケジュールをシェアした際に、よりミスを少なくすることができるでしょう。
デザインとは自分の脳のイメージをビジュアル化するもの
この他にも、情報を的確に、且つ見やすく伝えるためには、グラフや分布図など多くのビジュアル要素があります。
ただ、どういった図を用いるにせよ、基本は同じです。
デザインを考える際には、「最も伝えたいポイントは何か?」、「相手はどんな人で、理解度はどの程度か?」、「情報を正しくカテゴライズできているか?」、「一貫性のあるルールに従っているか?」といったことが、重要なポイントとなってきます。
「デザイン」とはアートでもあり、設計でもあります。
まとめると、自分の脳のイメージを相手に伝えるための手段として、「デザイン」というひとつの選択肢があるというのが正しいのではないかと思います。
相手に自分の意思を伝える方法は他にもたくさんありますが、それにデザインが加わることで、より繊細なイメージを伝えることができるのではないでしょうか。
当社の記事が「freelance hub」で紹介されました
フリーランスエンジニア・クリエイター向けの案件情報を発信している「Freelance hub(運営会社:レバレジーズ株式会社)」さんのサイトで、当社Business TIPsの中から「【ChatGPTを知りたい方必見!】AIにブログ制作を手伝ってもらいました」をご紹介いただきました。
掲載記事はこちら
freelancehubの案件一覧