商品・サービス開発にはさまざまなアプローチ方法があります。
従来からよくある考え方として、「この商品は売れるのか?儲かるのか?」もしくは「技術的に実現可能か?」といった製造側の都合が重要視される傾向にありました。
しかし現在では、欲しいと思えばネットで迅速に、しかも安く世界中の物が買える時代になり、差別化が難しい時代になりました。
そのため様々な企業が、「ユーザーに選んでもらうためには何をすればいいのか」という課題で頭を悩ませています。
NotebookLMで作成したPodcastのような音声概要です。チームメンバーと共有したい方やお忙しい方、タイパを優先させる方におすすめです!
※漢字や英単語の読み方については、一部誤りもあることをご容赦ください。
ユーザー思考に寄り添う
そこで注目されているのが「ヒト中心の発想方法」です。
この手法を「デザインシンキング(デザイン思考)」といいます。
参考:Google re:Work-デザイン思考でイノベーションを生み出す
デザイン・シンキングは、デザイナーがデザインをおこなう際に用いられる思考のプロセスを体系化したもので、いわゆる左脳ではなく、右脳を使って考えるという手法です。具体的には、ユーザーのニーズを調査し、ユーザーが直面している課題について共感を深めていきます。
結果として、ユーザーが本当は何を感じ、何を考え、何に困っているのか、何を望んでいるか、といった視点からものづくりを考えることができるのです。
インタビューから共感を導き出す
まずは、ユーザーインタビュー(ヒアリング)からスタートします。
この際に、ユーザーの視点に立ち、自分の思い込みを捨て、ユーザーが置かれている状況や感情に「共感」することが重要です。
インタビューするユーザーは平均的なユーザーよりも、あまりそれを使ったことがない初心者ユーザーと、少し極端なプロユーザーをピックアップすると良いでしょう。
共感するためには、話を聞く前に自分の思い込みや見解を捨てる必要があります。
そして、インタビュー時のコツは相手の話に傾聴し、決して話を遮らないことです。
また、こちらからユーザーに質問することも重要です。
質問は オープン・クエスチョン形式(Yes/Noなど答えを特定しない形式)で実施します。インタビューや観察のなかで登場したキーワードや疑問点をさらに掘り下げていくための質問をします。
「それはなぜですか?」を数回繰り返すと、本人も気付いていなかった本質にたどり着ける可能性があるためです。
また、誰しも話を聞いているうちにその解決策をいろいろ考えてしまいますが、決して相手の答えを誘導してしまわないように、共感して頷くだけにしましょう。
問題を定義する
ユーザーインタビューで得られた情報に加えて、市場や予測も総合しながら、本質的に解決すべき問題を明確にします。ユーザーは一体何に困っていて、なぜ困っているのかを分析します。ユーザーを深く理解し、そこから思いも寄らないインサイトを引き出し、共通の認識に到達する必要があるのです。
たとえば、ユーザーインタビューの際に「もっとカラバリが欲しい」という意見があったとします。
その際に、その言葉を真に受けるのではなく、その裏、つまり、「他人と被るのが嫌だ」や「個性が出せない物はつまらない」といった気持ちが隠れている可能性があります。
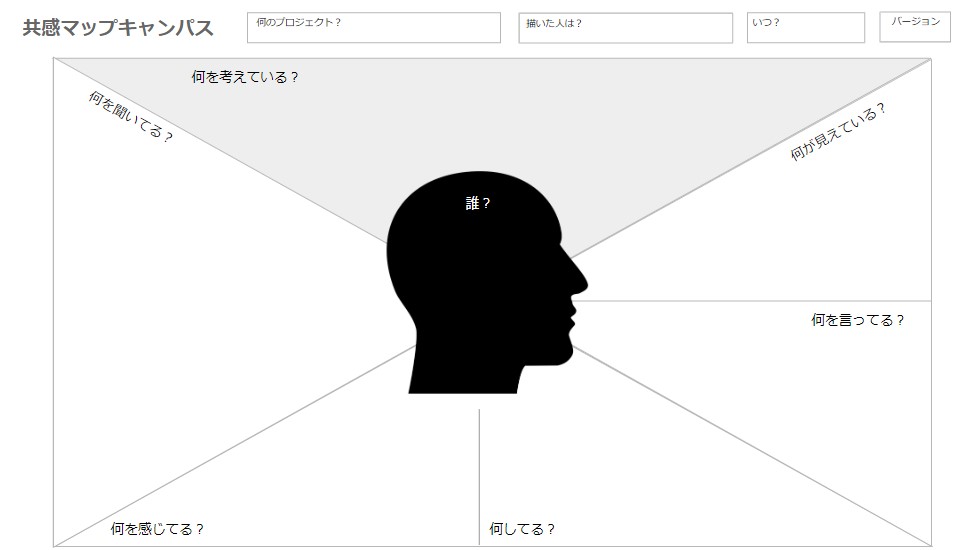
このように、インタビューから得たデータを統合するときに使用するツールのひとつが 共感マップ です。

共感マップ には、以下の項目を書いていきます。
- 何を言っているか
ユーザーが口にした、気になる言葉は何か。 - 何をしているか
そのためにユーザーがとった行動や態度は何か。 - 何を考えているか
その考えから、ユーザーが何に価値を置き、どんな結果を求めているのか。 - 何を感じているか
ユーザーは何を感じているか。恐れ、不安または、望み、夢など - 何を聞いているか
ユーザーは他の人、仲間、同僚から何を聞いているか。 - 何が見えているか
ユーザーはどのようなポイントを見ていますか。
共感マップ がすべて客観的な事実で埋まることはありません。
中には主観的な推論で書く必要がある項目もありますが、ここを事実や市場予測などから導きだされた推論で埋めていきます。このように、事実とユーザーが置かれた状況や感情などから、ニーズを予測する力を付けることが大変重要です。
アイデアを出し合う
ここで明瞭化されてきたユーザー課題を解決するため、既成概念にとらわれずアイデアを生み出していきます。
課題は「どうすれば〜できるか?」という形式で考えます。
この段階では、完成度を上げることや正しさを追求することよりも、より多くのアイデアをスピーディに挙げていくことを重視します。
手法として、チームでアイデアを出し合う「ブレインストーミング」という方法が有効です。
以下は、ブレインストーミング 実施の際の注意点です。
- 質より量を考えましょう
- 細かいことにこだわらず、見出しをつけるだけにしましょう
- できるだけ視覚的に、文字ではなく絵や写真で訴えます
- 「不安と興奮」を感じるような、大きなアイデアを奨励しましょう
- 他の人のアイデアを一方的に判定したり、批判したりしないでください
ここで先入観を捨て、「こんなことを言ったら、バカだと思われるのでは?」といった考えを捨ててください。それができないと、顧客に寄り添った イノベーティブ な商品は導き出せません。
商品の試作
アイデアを検証するために、試作を行います。アプリなら簡易的に動くものを作れますし、機材なら紙の模型で作る方法もあります。
このようにアイデアを形のある物として可視化し、手で触れる形にすることで、アイデアの検証を実施します。
試すアイデアが多ければ「失敗」は多くなりますが、それだけ試せる機会が増えるということです。短い時間に小さな失敗を重ね、より多くのアイデアを試すことで、開発費も抑えることができます。長い目で見れば、大きなメリットがあると言えます。
試作を実施するツールとして、アプリやソフトウェア、Webサイトなどを制作する方法もあり、InVisionやAdobe XDといったツールを用いるのがお勧めです。
テスト・フィードバック
試作したものを実際にユーザーに使ってもらい、プロトタイプ の検証と改善を繰り返していきます。これは パイロットテスト や テストドライブ という言い方もします。
一定の期間テストを実施し、完了後には必ずフィードバックをもらいます。
フィードバックの結果、「このアイデアでは課題解決には不十分」という結果が出れば、問題定義やアイデア出しの段階まで立ち返り、再度試作を繰り返します。
ニハチ(2/8)ルールを守る: 時間内の 80% はユーザーに話してもらい、試作品の紹介は 20% にとどめます。自分のアイデアは伝えず、どのように動くかだけを説明し、あとはテストをした人に話してもらいます。
試作は正しいことを前提に実施し、テストは誤っていることを前提に実施します。
そして、失敗したことを喜び、また前のプロセスに戻ります。その結果を基に、課題解決や目的達成がなされているかを検証します。
デザイン・シンキングのプロセス
デザイン・シンキングのプロセスをまとめると、以下のとおりです。
STEP1
インタビュー、共感(Empathize)
ユーザーインタビューを実施し、ユーザーが置かれている状況や感情に共感する
STEP2
問題提議(Define)
ユーザーは何に困っていて、なぜ困っているのか、解決すべき問題を定義します
STEP3
創造する(Ideate)
既成概念にとらわれず、顧客視点でアイデア出しを実施します
STEP4
商品の試作(Prototype)
アイデアを物として可視化、手で触れる形にし、アイデア検証を実施します
STEP5
テスト・フィードバック(Test)
試作したものをユーザーに使ってもらい、プロトタイプの検証と改善を繰り返していきます
やはり、商品・サービスは言葉で表現するのではなく、物を見せるべきです。そのほうがずっと説得力があり、さらなるユーザーインサイトを導き出すことができるからです。
そして、常に意義があり、役に立つものづくりを支えているのは、ユーザーの存在であるということを忘れないことが非常に重要です。商品作りに、ユーザーの価値観を超える答えはありません。
買い手の価値観と売り手の価値観を対比させて考えるフレームワークについて解説している記事です。こちらも参考になるかと思います。