皆さんはお店のPOPやチラシ、プレゼンに使う資料など、どのような基準で作成されていますか?
今回はプレゼンテーションからチラシ作り、店頭のPOP作りまで、様々な制作に役立つデザインのあれこれについて記事を書かせていただきます。
NotebookLMで作成したPodcastのような音声概要です。チームメンバーと共有したい方やお忙しい方、タイパを優先させる方におすすめです!
※漢字や英単語の読み方については、一部誤りもあることをご容赦ください。
この記事のインデックス
デザインにはルールがある
私は昔から店頭POPや新聞折込チラシ、ショーウインドウの飾り付けに至るまで、自信を持って感覚的に美しいと感じる作り方をしてきたつもりでした。
しかしある日、デザインの基礎を学ぶ機会に恵まれたことで、自分の誤ったデザイン感覚に気が付き、さらには制作をスタートするまでのアイドリング時間みたいなものを、劇的に短くすることに成功しました。
別にアーティストを目指しているわけじゃないし、デザインの感覚なんて人それぞれだと思っている方も多いかと思います。でも、ほんの少しの概念を身につけるだけでも、様々な分野で気付きが得られるはずです。
ルール①誰に何を伝えたいの?
まず、抑えるべき点は、「誰に何を伝えるか」です。 そのために必要なことは“伝えるべき相手を正しく知ること”いわゆる、想像力が必要です。
次の例は旅行会社が企画する”カメラを持って旅をしよう”というツアーの広告です。
目的は写真好きのお客様を集めて、インスタに美しい写真を投稿していただくことで認知を広げたいというものです。できれば、一眼レフカメラを所有するような趣味のお客様を募りたいと思っています。
あなたはどちらの広告が主題に合っていると思われますか?

②の広告の方が、よりツアーに期待が持てると思います。右上にはインスタ投稿でお得になることが強調されています。この記事のために10分で作成しましたので、広告のクオリティはお許しください!
「誰かに伝える」ということは、逆にいえば「誰かに伝えない」ということです。
美しいフォトスポットの写真を伝えることも重要だと思いますが、素晴らしい景色のみに興味を抱かれるお客様は、高性能なカメラで美しい写真を撮ることには興味がないかもしれません。
Who(誰に)、What(何を)、How(どうやって)をちゃんと考えることが重要です。これはビジネスでも広告でも共通の概念です。決して、「誰でもいいから、たくさんの人に見てもらいたい」などとは考えないことです。
ルール②整列しましょう
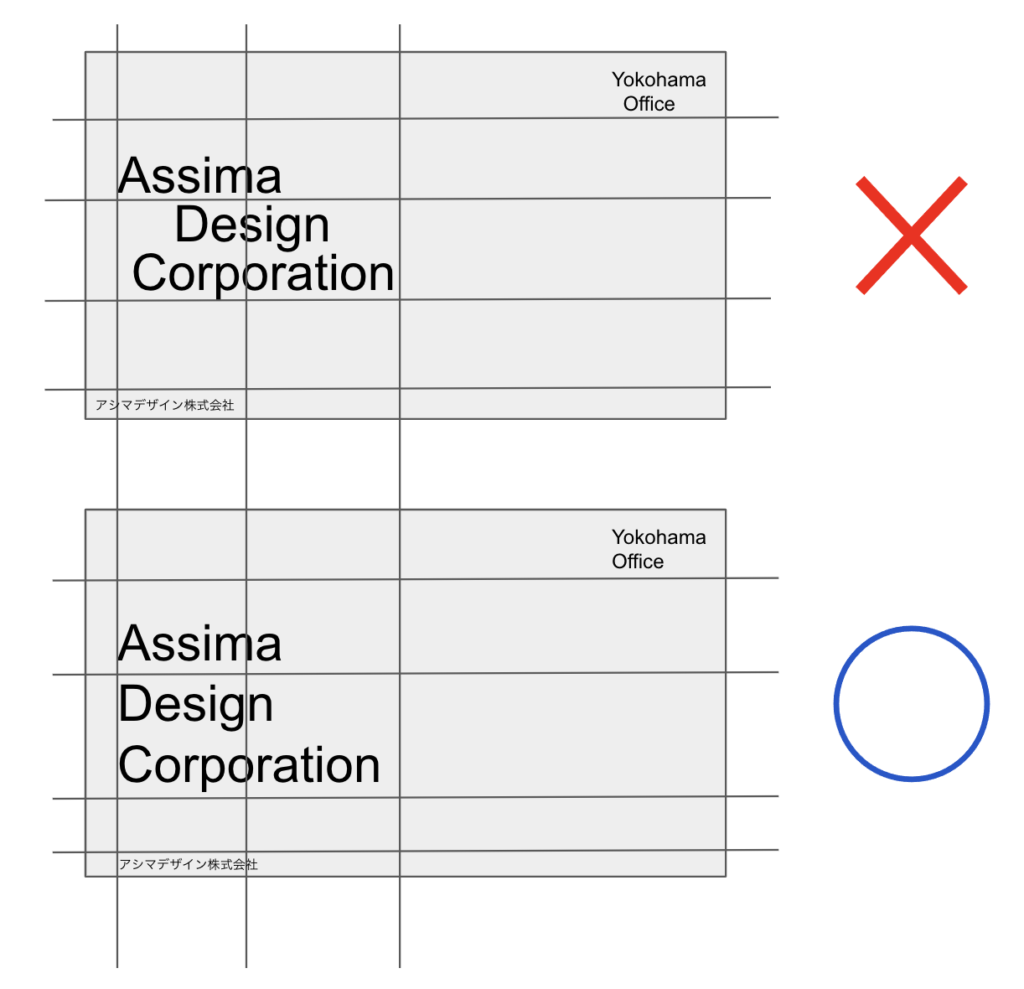
整列とは、デザイン内の要素を各ポイントを基準にして揃えることです。 複数の要素をいずれかのポイントで揃えることで、お互いにグループとなり関連性が生まれます。
名刺をデザインする場合でも、基準がはっきりしないレイアウトは違和感が生まれます。ただし、アートの世界では、意図して不安感を醸し出すために、敢えて整列しないといった使い方もあります。
重要なことは、この成果物を何のために使うのかということです。
ルール③似たものは近くに置くこと
関連性のある要素は、近くに接して配置すると伝わりやすくなります。
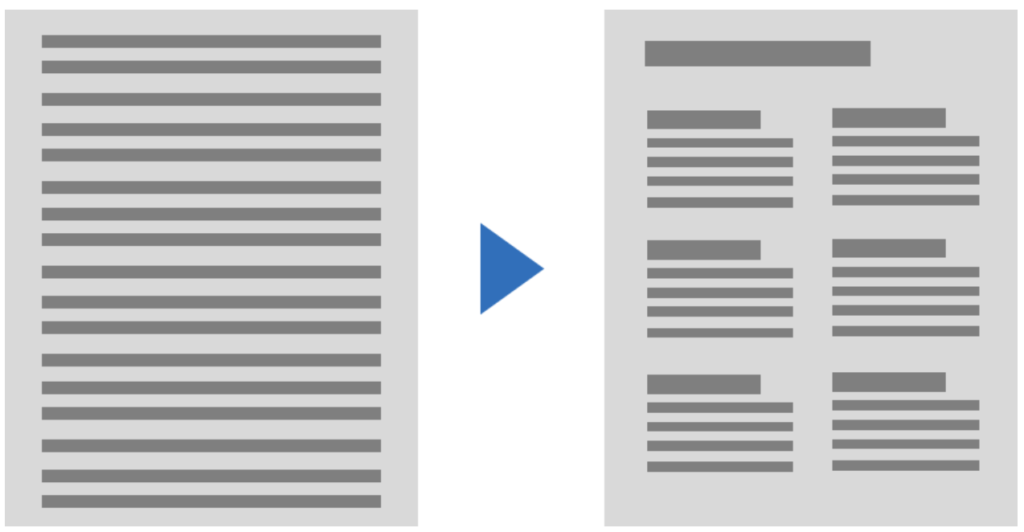
これを「近接」と呼び、要素ごとにグルーピングし、区分けを明確にすることでユーザーが迷わない表現をすることを指します。
グループ分けをすることで、グループごとに見出しを付けるなど情報に区切りを付け、長い文章でも読みやすくすることができます。ユーザーが目的へたどり着きやすいように、まずは大きいグループを選択させ、次のに小さいグループへと遷移するようにします。

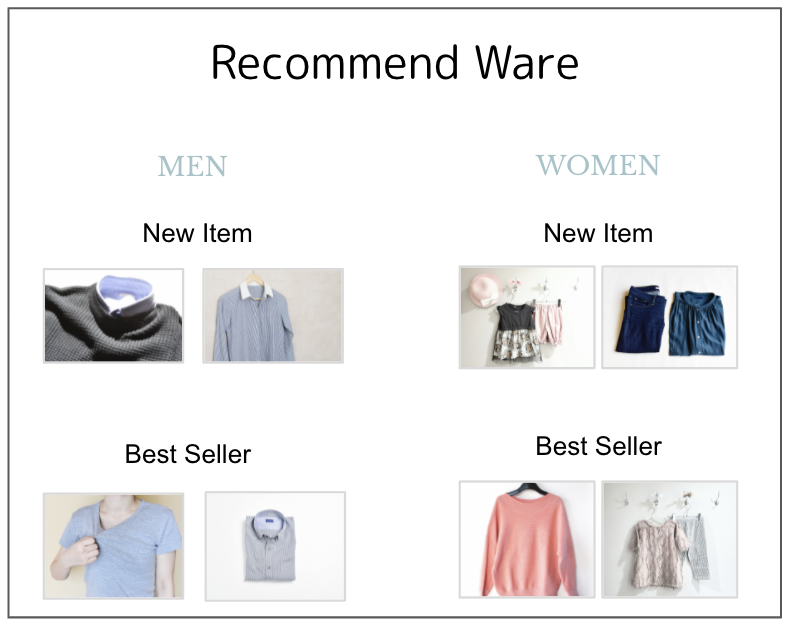
こちらは下部のお店で販売しているガーリーグッズと、上部の夏らしい要素とでエリア分けしています。このようにすることで、見た人は最初に夏のワクワクする体験を思い浮かべ、その次にそのために買うべきグッズを思い浮かべることができます。
ルール④対比して優先付け
ある要素を大きく強調してそれ以外を小さくすると優劣が付きます。
対比によってレイアウトに変化を加えることで、見る人の視点を集める効果があります。
このように、要素を関連付けて比較することを「対比」と言います。
たとえば、図の左側と右側の「A」が同じような大きさだった場合は2つの関係性はパートナーや親密な関係とイメージすることができます。
しかし、この図のように左側の「A」は大きく、右側の「A」は小さいといった関係の場合、左側が主体の事柄を示しているか、左側が上司など目上である関係性を醸し出すことができます。
左側のように背景が別のデザインだった場合、この2つは全く別の事柄を示している「対比の関係」とイメージすることができます。
右側のようにコンテンツの色と背景の色が反転している場合、両者は「親密な関係性」とイメージすることができます。
ボクシングの試合のポスターなら左側、カップルへペアルックの商品を販売したいなら右側といった感じになります。
ルール⑤優先順位は明確に
デザインを作る際には、見る人に何を伝えたいのかをポイントに考えます。
複数の伝えたいことがある際には、優先順位を付けることで見る人が理解しやすくなります。
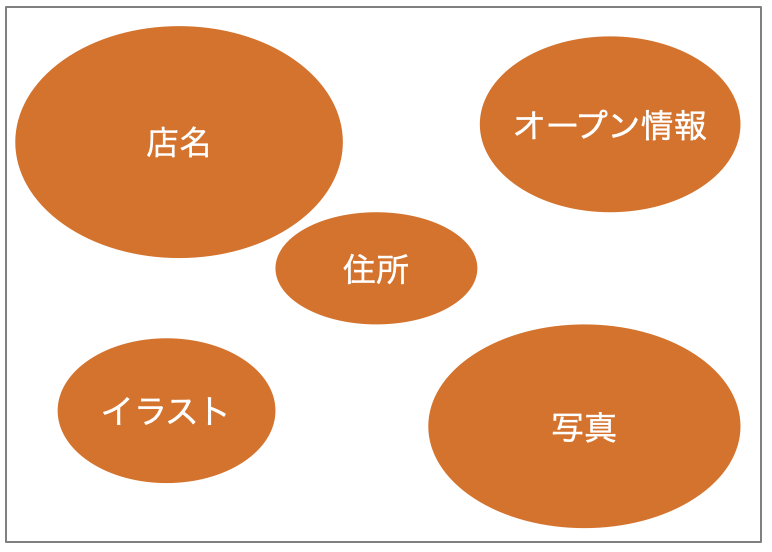
たとえば、お店のオープンを告知するチラシを作るとなれば、「店名」「住所」「オープン情報」など、お客様へ伝えたいことがたくさんあることでしょう。
しかし、だからといってどの要素も同じ扱いで配置してしまうと、見る人にとって、結局どれも記憶に残らないイメージになってしまう可能性があります。


たとえば、「店名」「代表商品」「お店のイメージ」「住所」をチラシに掲載したいと考えた場合。
優先的に伝えたいことが「リニューアルオープン」ならば、「リニューアルオープン」→「店名」+「イメージ」→「代表商品」となることでしょう。
ルール⑥ユーザーの目線を追え
広告を見た人がひとつひとつの文字や図を、全て把握することは非常に難しいです。最初からその方がこちらの広告を「自分ごと」として捉えていれば別ですが、通常いきなり広告を見る人はそこまでの興味を持っていません。
そこで、要素に優先順位を付けて、その順番通りに読んでもらうための工夫を凝らすことが大切です。

見る人はレイアウトの中にある一つひとつの要素を順番に読んでいくものです。デザインをする際には、見る人の視線が自然に流れるように設計し、読んでもらう順番を意識します。
そして、それぞれの要素の配置を調整し、優先順位付けの工夫をする必要があります。
これを「目線誘導」と言います。
レイアウトの中に人の顔を配置した場合、人物の目線とキャッチコピーの配置によって、見る人に伝わるメッセージが変化していきます。
女性がフルーツタルトを見つめている場合には、直接この女性がキャッチコピーを発してフルーツタルトをお勧めしているようなイメージになります。
女性の目線とは逆位置にフルーツタルトがあると、女性が頭の中でフルーツタルトに対してキャッチコピーを想像しているように見えます。このように、同じようなデザインであっても、人物の目線の前と後ろでは見る人への伝達の意味が異なっていきます。
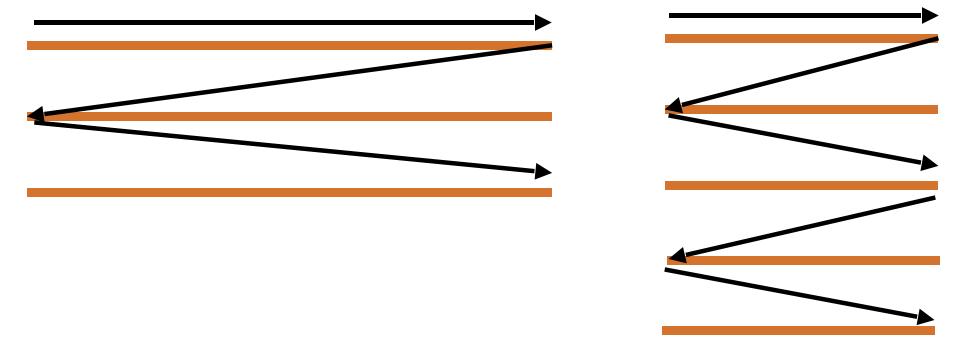
また、人の目線はZ型に移動すると言われています。それを生かしたレイアウトのテクニックがあります。
左側は3つのコースが縦に並んでいるので、写真と情報を比較して見る人の判断を早めることができます。
右側は真ん中だけ情報と写真の並びを逆にしています。そのため、見る人は目線を交差させながら情報を見るため、左側よりも長く目線が留まることになります。
レイアウトにこのような工夫を凝らすことで、チラシを読んで頂く時間の感じ方をコントロールすることができます。

人の目線はZ型に移動しますが、当然、一行の長さが長ければ長いほど、折り返すまでには時間がかかります。
逆に、行が短ければそれだけ数多く折り返す必要があり、いずれの場合でも、ユーザーは途中で読むのをあきらめてしまいます。文章に関しては、このバランスを考えることが非常に重要だと言えます。
Webページの場合、ユーザーは流し読みをします。これを「ブラウズ」と呼びます。ユーザーは一般的に、まずページの中から見出しだけをざっと流し読みして、興味のある部分だけを詳しく読むといった行動をします。
サイトを訪れたユーザーはまず左上に視点が集まりやすく、その理由から左上にロゴを配置します。
また、文章は左から右へ読んでいき、ページ全体として左上から右下へ向かって読んでいきます。
これに加えてクリックという動作が加わるわけですが、一般的に右利きの方が多いことから、クリックしやすい場所は右側になります。そのため、主にコンバージョンの目的となる送信ボタンやお問い合わせボタンなどは右側に配置されることが多いです。
ルール⑦余白は心を整える
デザインの中には必ず余白が生まれます。この余白を怖がる方も多いのですが、実は余白もデザインの一つの要素です。余白をうまく使いこなすことで、安定したレイアウトを作ることができます。

この2つの部屋を比較したとき、どちらの部屋が美しく居心地が良い部屋と感じるでしょうか。
中にはごちゃっとしている方が好きといった方もいらっしゃるかと思いますが、通常はすっきりとした部屋に良い居心地を感じると思います。
すっきりとした部屋のイメージのように、それぞれのエリア間に適度な空間があることで居心地の良いデザインとなります。これは文章においても同じことが言えるのです。
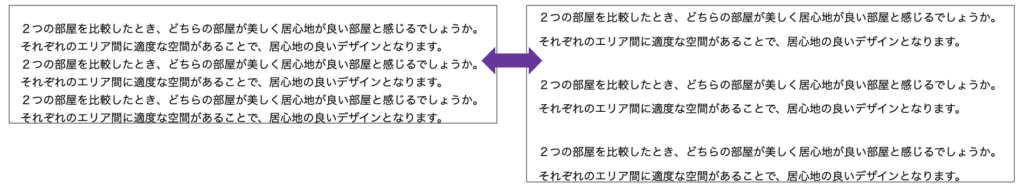
あなたなら、左右どちらの文章を読みたいと感じますか?

文字と文字のトラッキングが詰まっているよりも、全体的に余白が多い方が読みたいと感じるはずです。
可読性を上げるためには、見る人が心地よく読みやすい余白になるように調整する必要があります。
たとえば、本の表紙やポスターなどでも、この余白が見る人のイメージに深く影響するんです。

ルール⑧分割は想いを伝える
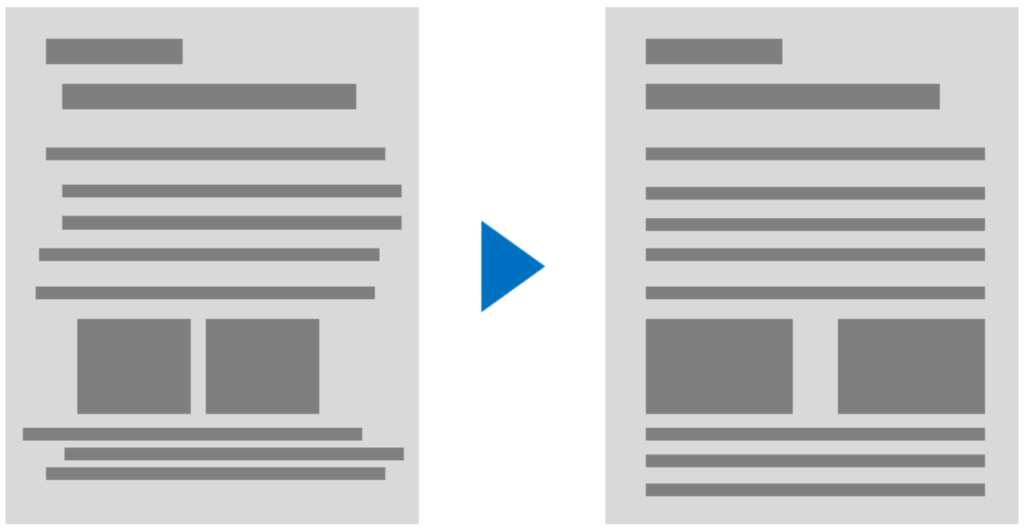
ページの中の要素を写真とテキストという感じに大きなグループでエリアを区切って配置するレイアウトを「分割」と呼びます。ページの中を分割することで対比の効果が生まれ、見る人の視点も明確になります。
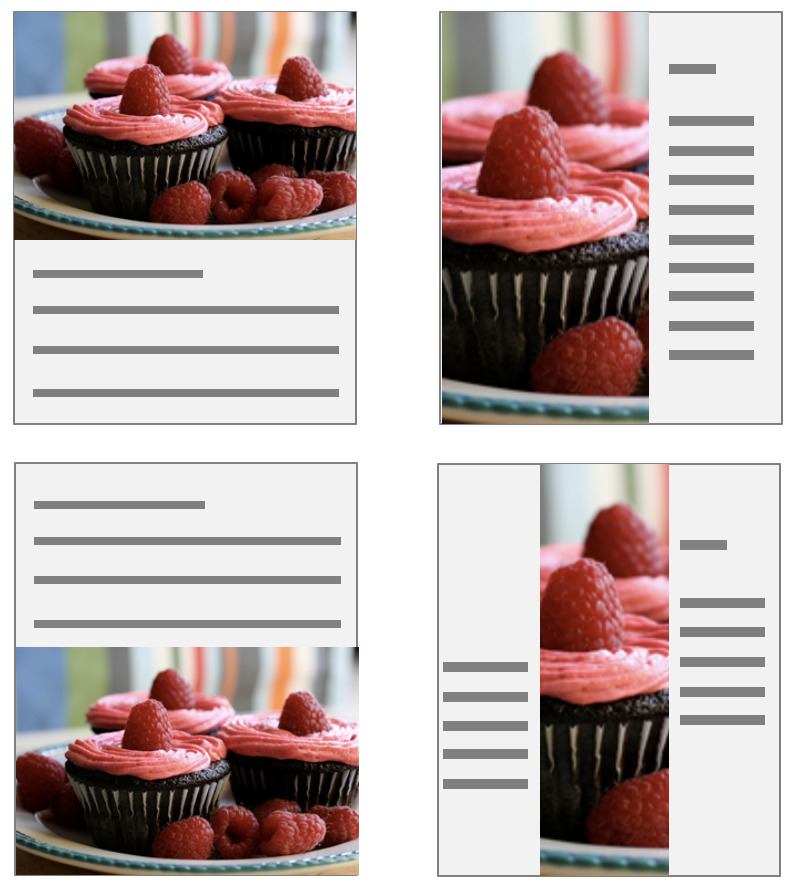
最もシンプルな形は2分割です。上下又は左右の分割が一般的です。分割の組み合わせによって、要素の優先順位を分かりやすくする効果もあります。
実際に見る人は写真を見ながら文章を読むことになります。
たとえば、写真の内容が図のように明確な物であれば、まず写真のイメージを頭に入れ、その要約として文章を読み進めます。
逆に、この写真が抽象的なイメージである場合、文章を先に読み進めながら、その文章の意味を補足するイメージとして写真を受け取ります。
また、右下の図のように三分割する構図もあります。三分割法は写真の構図でも使われ、安定感を醸し出すレイアウトと言われています。
その際に文章に3分の2を使った場合、より情報が強調されますし、写真に3分の2を使った場合、より印象的なレイアウトを作ることができます。
よく聞く黄金比とは?
デザインには「黄金比・白銀比」と呼ばれる幾何学的な比率が存在します。これらは人類が長い歴史の中で培ってきた経験の集合知とも言えます。
人は古代から、自然界にある植物や生物に対して、形状としての美しさを感じていました。
人はそこから幾何学の法則があることを発見しました。その後、建築物や彫刻、美術品、製品に至るまでその比率を使ったものが世の中にはたくさんあるのです。
その代表的な比率を「黄金比」と呼び、近似値が「1:1.61803」となる比率が生まれました。
また、近似値が「1:√2(1.414213…)の比率を「白銀比」と呼びます。
ただし、この比率はあくまでも参考程度にした方がよく、これに固執しすぎると情報量が多い現代では逆にうまくゆかなくなることもしばしばあります。
プロのデザイナーの方々は「ここは黄金比を使うけど、こっちは使わない」といった取捨選択をされています。
大切なことは、こういった知識をベースとして頭に入れ、多くの優れた作品を目にして審美眼を磨くことです。
黄金比の作り方
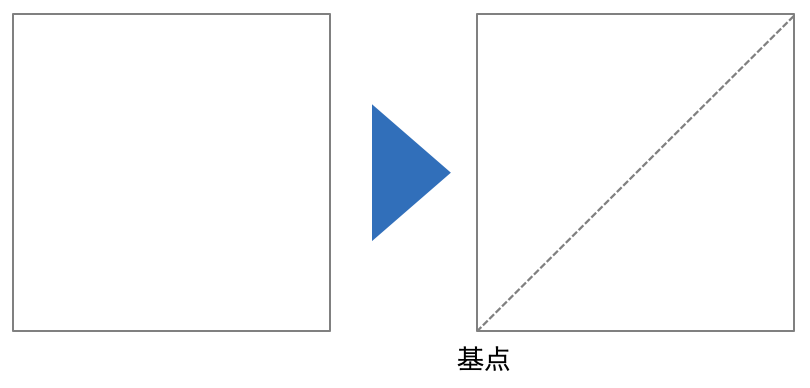
黄金比を使って、シンプルな長方形を作ってみます。
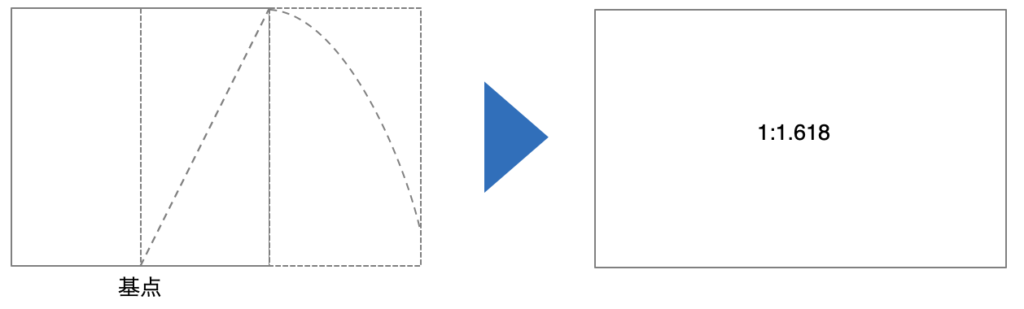
まず、正方形を描き、基点として中心から下辺に交差するポイントを作ります。

その次に相対する角まで車線を描き、コンパスの要領で下辺まで弧を描きます。正方形と円弧で作られたポイントを合わせて長方形にすると、近似値が「1:1.618」の黄金長方形が出来上がります。

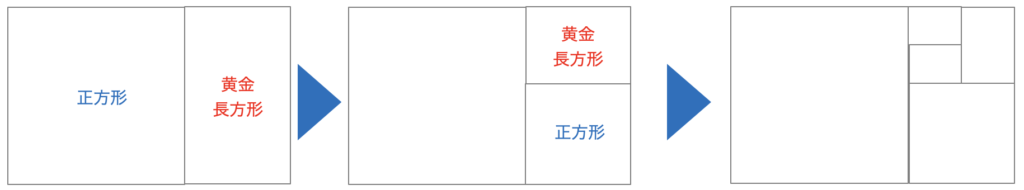
黄金比を正方形で分割すると、残った部分も黄金長方形になるのです。長方形の中をさらに正方形と黄金長方形に分割していくと、どこまでいっても影響に割り切ることができません。

つまり、連続する黄金長方形を無数に描くことができるわけですが、ここが黄金比の謎でもあり、人を惹きつける理由でもあるのです。
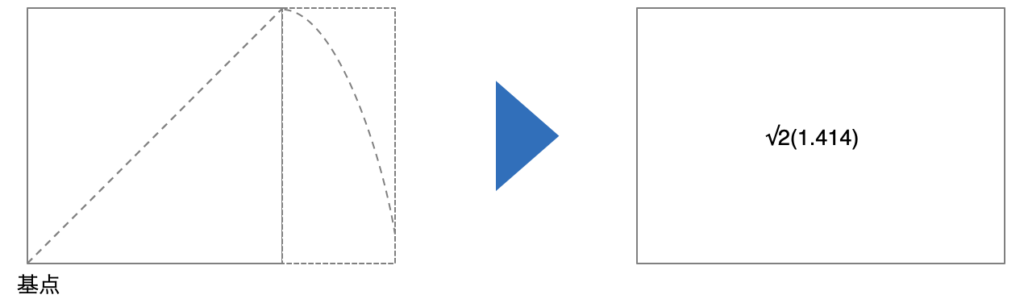
白銀比の作り方
白銀比は「大和比」とも呼ばれ、古来日本では黄金比よりも白銀比が使われていました。
白銀比が使われた代表的な建築物として、奈良の法隆寺や五重塔などがあります。
私たちがよく目にするものとしては、A判の用紙サイズがあります。私たちが見かけるA4やA3といった用紙サイズは、縦横「1:√2」の白銀比で作られているのです。
まず、正方形を描き、左下から対角の右上角まで直線を描き、基点を定めます。

次にコンパスの要領で正方形の下限まで弧を描きます。弧を伸びた部分を繋げると、1:√2白銀長方形となります。

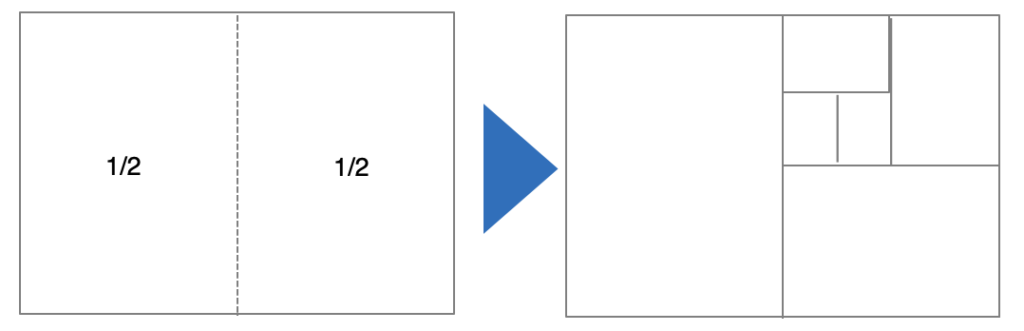
白銀長方形を中央で二等分すると、さらに小さい1:√2の白銀比率を持った白銀長方形ができます。
同じ要領で正方形の中をさらに分割していくと、永遠に割り切れず、白銀長方形を描くことができます。

デザインもマーケティングも視点は同じ
今回はごく基本的なレイアウトデザインについて書かせていただきましたが、デザインはもっともっと奥が深いです。大切なことは、入り口で興味を持っていただき、「もっと深く身につけたい」と考えることです。
どんなことでもきっかけが大切ですから、まずは基本に沿ってやってみて、その上で足りない知識やテクニックを身に着けていこうとすることで人は成長していきます。
また、デザインもマーケティングも根っこは同じであることを学んでいただきたいと思います。
それは、どちらもWho(誰に)、What(何を)、How(どうやって)をちゃんと考えることが重要だからです。
実際、デザインはアートではありません。
アートとは簡潔に言えば表現と創造の成果物です。
表現には制約がありませんから、アーティストは感情や体験をアートで表現します。そこに必ずしもコミットメントは必要ではありませんし、決まった工程も無ければルールもありません。
一方で、デザインはソリューションです。デザインはある問題を解決するために使われるのです。
優れたデザイナーは問題解決能力に長けた人物である必要があり、ある課題をどのようにすれば解決の方向へと導くことができるのか、デザインを使って示す必要があります。
ただ、その課題解決に前述のようなアート感覚が必要となる場面もあります。なぜなら、人は必ずしも自分の課題を知っているとは限らないからです。
そういった潜在的な課題をあぶり出し、解決していくためには能動的なアートの考え方も必要なのです。
デザインとは別の角度から、顧客の課題を読み解くのがマーケティングです。ですから、マーケティングとデザインは互いに密接な関係にあると言えます。
当社の記事が「freelance hub」で紹介されました
フリーランスエンジニア・クリエイター向けの案件情報を発信している「Freelance hub(運営会社:レバレジーズ株式会社)」さんのサイトで、当社Business TIPsの中から「【ChatGPTを知りたい方必見!】AIにブログ制作を手伝ってもらいました」をご紹介いただきました。
掲載記事はこちら
freelancehubの案件一覧